블로그를 쓰면서 문득
어차피 내가 나중에 쓸 내용인데 왜 설명을 장황하게 해야하지? 라는 생각이 든다.
모든 개발자가 그렇진 않겠지만 어차피 개발 경력이 높아지면 구글링을 얼마나 더 빨리 하느냐 차이도 꽤 많이 들어갈텐데,
내가 나중에 쓸 내용인데 뭘 이렇게 장황하게...
아무튼 다른 사람들도 많이 구글에 써서 나도 쓰려 한다. 이젠 구글링 하는것 조차도 귀찮다.
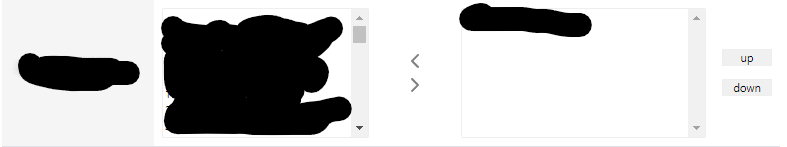
간혹 아래와 같은 형식처럼
왼쪽 select태그에서 값을 선택해서 중간에 화살표 버튼 누르면 오른쪽으로 이동되는 형식을 구현하는 경우가 있을 것이다.

🐕오른쪽 select option값을 어떻게 집어낼지에 대한 코드이다
더 좋은 방법이 많겠지만 백엔드만 했었던 내 머리에서 나올 수 있는 방법은 이것밖에 없었다..
var 오른쪽값1 = '';
var arr = $('#오른쪽Select아이디').find('option').map(function() {
return $(this).text();
}).get() ;
if(arr.length > 0){
if(arr.length == 1){
오른쪽값1 += arr[0];
}else{
for(var i = 0 ; i < arr.length ; i++){
if( i == 0 ){
오른쪽값1 += arr[i];
}else{
오른쪽값1 += ', '+ arr[i]
}
}
}
}오른쪽 select 태그 안에 option값을 전부 찾아서 arr 배열 안에 넣어주고,
', '를 붙여서 문자열로서 백엔드에 넘겨주는 방식으로 구현했다.
'개발 > JS' 카테고리의 다른 글
| data() (0) | 2023.06.11 |
|---|---|
| each() (1) | 2023.06.11 |
| option up down (0) | 2023.02.13 |
| input checkbox비활성화 (0) | 2023.02.13 |
| 차트 사용하기 (0) | 2023.02.13 |